워드프레스를 시작하면서 개인적으로 가장 깔끔하고 간편하게 사용할 수 있는 원프레스 테마를 사용하는데요. 처음 원프레스를 사용 할 때 설정이 필요한 글자 크기, 글자 색, 썸네일 글자 수 조절하는 방법을 알려드리도록 하겠습니다.
원프레스 본문 글자 테마 수정 방법
초기에 원프레스 테마는 개인적으로 생각 할때 본문의 글자가 너무 작고, 색이 연하다는 생각을 하였습니다. 그래서 간단하게 수정하는 방법을 알려드리고 합니다. 원프레스 테마를 설치하여 사용하고 있다는 가정하에 설명을 드리도록 하겠습니다.
워드프레스 관리자 페이지에서 모양 -> 사용자 정의 -> 추가CSS 탭을 선택하면 됩니다. 여기에서 아래에 수식을 그대로 입력하면 제가 사용하고 있는 글자 색과 크기를 적용 할 수 있습니다.
p{
font-size: 18px;
color: #353535;
}
ul {
font-size: 18px;
}
h2 {font-size: 26px;
}
h3 {font-size: 20px;
}
P는 본문, ul은 목차, h2, h3는 헤드의 크기를 수정 한 것입니다. 위 수식을 보고 원하는 크기 만큼 숫자를 조정하여 사용하시면 됩니다.
원프레스 본문 문장 간격 조절 방법
원프레스 테마의 본문 문장 간격이 너무 좁아서 가독성이 떨어지는 것 같아서 저는 조금 간격을 늘려주었습니다. 일반적인 수식을 추가CSS에 추가해서 적용 할 수 없고 다른 방법으로 적용하여야 했습니다.
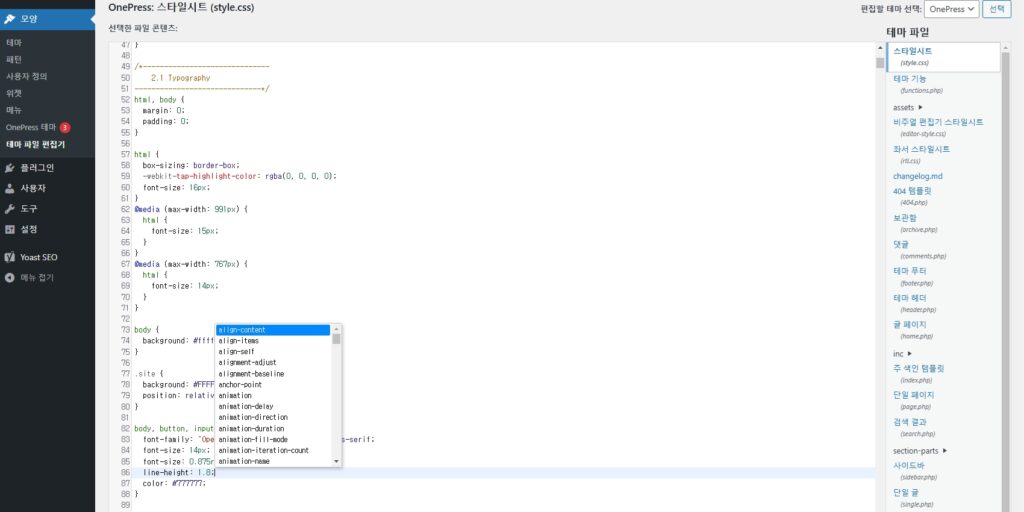
워드프레스 관리자 페이지에서 모양 -> 테마 파일 편집기 들어가시면 가장 위에 스타일시트가 있습니다. 여기에서 Typograghy 부분에 있는 body, button, input, select, textarea…. 이 부분을 수정하면 되는데 테마 파일 편집기는 너무 복잡하기 때문에 캡쳐하여 이미지로 보여드리도록 하겠습니다.

이미지에서 보이는데로 line-height 부분의 숫자를 수정하여 주시면 문장 간격이 늘어나게 됩니다.
원프레스 썸네일 글자 수 조절 방법
원프레스 테마의 글자 크기와 간격을 조절하게 되면 썸네일의 글자 크기와 간격이 같이 늘어나서 썸네일 간격이 무너지는 현상이 생기게 됩니다. 그래서 글자 수 조절을 통해서 다시 썸네일이 예쁘게 배치되도록 만들어야 되는데요. 이 부분은 복잡해서 그대로 붙여넣기를 하시는 것이 좋습니다.
function custom_excerpt_length( $length ) {
return 12.5;
}
add_filter( ‘excerpt_length’, ‘custom_excerpt_length’, 999 );
워드프레스 관리자 페이지에서 모양 -> 테마 파일 편집기 -> 테마 기능 탭에서 가장 아래로 내려서 추가로 위의 수식을 그대로 넣어 주시면 됩니다. 위의 수식에서 12.5에 해당하는 부분이 글자 수를 나타내기 때문에 설정하신 글자 크기에 맞도록 적용 PC와 모바일을 함께 적용 해 보면서 수정 해 나가시면 됩니다.
마치는 글
워드프레스 원프레스 테마를 이용하면서 초기에 설정이 필요한 부분을 정리 해 보았습니다. 한번 적용하고나면 거의 몇년 동안 볼 일이 없어서 잊어버리게 되기 때문에 한번 포스팅으로 남겨두기 위해서 기록하였습니다. 필요하신 분들은 참고하시면 좋을 것 같습니다.
추가적으로 필요한 사항이 있으면 지속적으로 포스팅하고 글 수정을 통해서 링크로 연결하여 한번에 공부 할 수 있도록 해 보겠습니다. 이번 포스팅은 이렇게 마치도록 하겠습니다. 감사합니다.